안녕하세요.
로스트아크를 즐기고 있는 카제로스서버 원래다른게임을하려고했다 입니다.
이번에 공유드릴 코드는 수집품 현황을 가져오는 코드입니다.
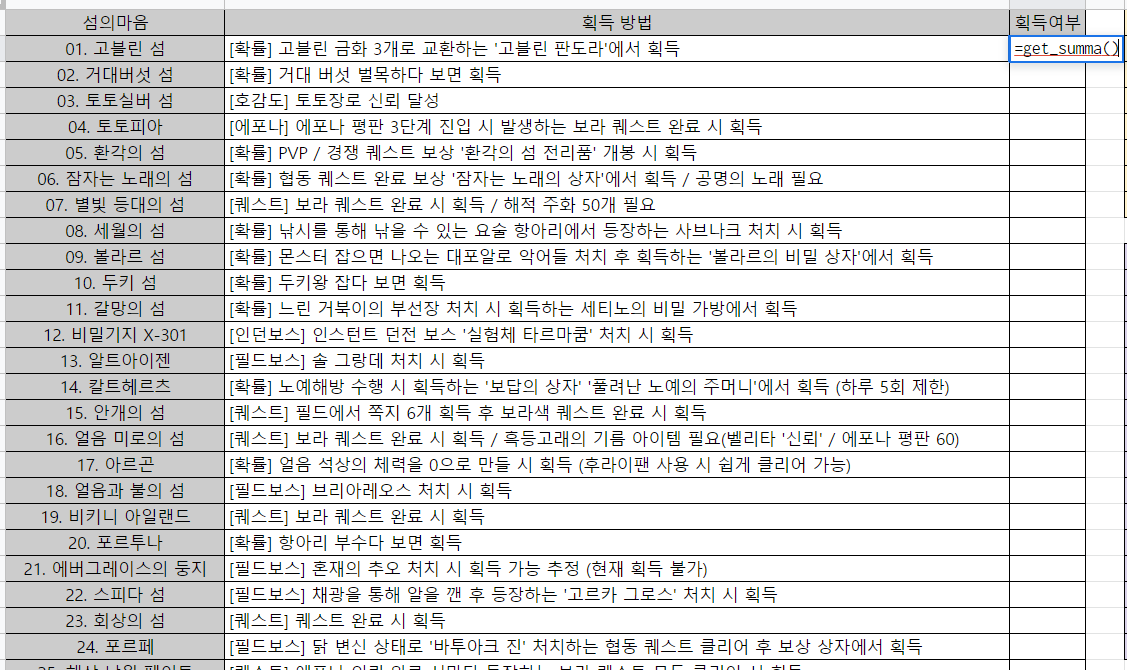
제가 사용하는 이미지는 아래와 같습니다..

각 획득여부 표시란 첫 칸에 해당 함수를 넣어주면 작동합니다...
함수명은
get_summa(), get_ope(), get_heart(), get_art(), get_leaf() 다섯 가지 입니다.
이번 스크립트는 이전과는 다르게 개인의 정보를 입력해줘야 합니다.
알아야할 정보는 'memberNo', 'worldNo', 'pcId' 세가지이며, 로아 공식 홈페이지에서 수동으로 긁으시면 됩니다.
긁는 방법은 아래를 참고하시기 바랍니다.
1. '크롬'으로 로스트아크 공식홈페이지 접속 후, 전투정보실에서 자신의 닉네임을 검색한 후, F12를 누릅니다.

2. 위와 같이 개발자도구가 실행됩니다.
3. ctrl + F 를 눌러 검색창을 연 후, 'memberno 로 검색하여 자신의 정보를 찾습니다.

4. 여기서, 동그라미 안의 3가지 정보를 복사하여 사용합니다.
그리고 아래와 같이 정보를 불러오도록 하드코딩 해줍니다.
(자동으로 불러오면 좋겠지만 코드를 또 만들어야하니... 개인이 사용하므로 처음 한번엔 수동으로 넣어줍시다....)
function get_info(){
var memberno = "xkU6sBK4uexc6qMN6AXkIOc6bMg3b7KkzSB0pLvo/I8=";
var wordno = "WVW2Sx5knbutH5krozcfLQ==";
var pcid = "qDgRqPXQDaux7G6aD315aQPye6ckeJd46YKnE0RFnNc=";
var info = [memberno, wordno, pcid];
return info;
}
위 세 정보를 자동으로 불러오게 하려면
1. 아이디로 위 세가지 정보를 긁어오기
2. 위 세가지 정보를 post 방식으로 보내 수집품 정보를 긁어오기
위 두 과정이 필요하므로,
오히려 지속 활용하기에는 수동입력이 좋을 것 같습니다.
이후, 각 수집품에 대해 크롤링하면 됩니다.
역시 쉬운 크롤링을 위해 Cherrio 라이브러리를 추가하여 줍시다.
(chreeio 라이브러리 id: 1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0)
이후엔 쉽게, 긁어오면 되겠죠....
함수 형태로 만들기 위해 아래와 같이 섬의 마음을 긁어오기 위한 코드를 작성해 보았습니다.
function get_summa() {
var info = get_info();
var url2 = "https://m-lostark.game.onstove.com/Profile/GetCollection";
var formdata = {
'memberNo': info[0],
'worldNo': info[1],
'pcId': info[2]
}
var option2 = {'method': 'POST', 'muteHttpExceptions': true, 'payload':formdata};
var response2 = UrlFetchApp.fetch(url2, option2);
var html2 = response2.getContentText('UTF-8');
var load_data2 = Cheerio.load(html2);
var totalsumma = 94;
var res_summa = "";
var summa = [];
var intxt = "";
for(i=0; i<totalsumma; i++){
intxt = "#lui-tab1-1 > div > div.collection-list > ul > li:nth-child(" + (i+1) + ")";
res_summa = load_data2(intxt).text();
if(res_summa.indexOf('획득') >= 0){
summa[i] = "획득";
}else{
summa[i] = "";
}
}
return summa;
}
참 쉽죠?
함수형태로, 파라매터 없이 스프레드시트에서 get_summa()를 입력하면,
해당 라인부터 아래로 쭉, 순서대로 획득 여부를 표시해 줍니다.

위와 같이, '=get_summa()' 를 입력해주면 아래와 같이 자신의 수집품 내역이 출력됩니다.

동일하게, 오르페우스의 별도 코딩합니다.
function get_ope() {
var info = get_info();
var url2 = "https://m-lostark.game.onstove.com/Profile/GetCollection";
var formdata = {
'memberNo': info[0],
'worldNo': info[1],
'pcId': info[2]
}
var option2 = {'method': 'POST', 'muteHttpExceptions': true, 'payload':formdata};
var response2 = UrlFetchApp.fetch(url2, option2);
var html2 = response2.getContentText('UTF-8');
var load_data2 = Cheerio.load(html2);
var totalope = 7;
var res_ope = "";
var ope = [];
var intxt = "";
for(i=0; i<totalope; i++){
intxt = "#lui-tab1-2 > div > div.collection-list > ul > li:nth-child(" + (i+1) + ")";
res_ope = load_data2(intxt).text();
if(res_ope.indexOf('획득') >= 0){
ope[i] = "획득";
}else{
ope[i] = "";
}
}
return ope;
}
실행 결과입니다.

위와 같이, 스프레드시트를 관리한다면 조금더 쉽게 내실을 다질 수 있겠죠??
(물론 게임안에서도, 로스트아크 공식 홈페이지에서도 볼 수 있습니다만....)
심장과 미술품 또한 위와 같이 코드를 작성하여 활용하시면 됩니다.
그럼 즐로아 하시기 바랍니다.
'로스트아크 > 로아 편하게하기' 카테고리의 다른 글
| 구글 스프레드시트에서 로아 편하게 하기 6탄: 카오스, 가디언.. 휴경은 어떻게 처리할까? (0) | 2021.10.01 |
|---|---|
| 구글 스프레드시트에서 로아 편하게 하기 5탄: 카오스, 가디언 어디 돌지 표시하기 (0) | 2021.09.30 |
| 구글 스프레드시트에서 로아 편하게 하기 4탄: 공대 관리하기 (9) | 2021.07.29 |
| 구글 스프레드시트에서 로아 편하게 하기 2탄: 거래소 가격 긁어오기 (8) | 2021.07.27 |
| 구글 스프레드시트에서 로아 편하게 하기 1탄: 거래소 가격 검색하기 (3) | 2021.07.23 |